Image heavy website? Try these SEO optimization tips now
Content is still the king, whether visual, text or audio… but till you do it right!

When you own a content heavy website, you have a great chance to increase your visibility in the search engines. But you need to do things correctly. These are the points that you need to take care about:
These points carry equal importance for the text content heavy websites also, but are of primary importance for image heavy websites. Let’s look into these at the surface level so you can get started right away:
Server Speed

Studies show a direct link between website speed and user engagement – a mere one-second delay can see a 7% conversion drop!
Imagine impatient users encountering lagging images and sluggish loading times. The frustration quickly mounts, leading to high bounce rates and a nosedive in your SEO ranking. Conversely, a lightning-fast experience keeps users engaged, coming back for more, and positively impacting your search engine visibility.
When dealing with a website that has loads of images, your server should have the sufficient bandwidth to let users access the website. Server speed is also dependent upon where your server location is and where the visitor is trying to access the website from.
Tips:
One solution to implement is to use the content delivery networks.
If you are hosting on AWS, you should make sure that the proper region server is selected. You should also implement content caching where your contents are not changed frequently.


Technical Issues

One of the primary technical issues that affects SEO for your older image heavy websites is the missing image. And another issue is the size of the image. A missing image can be caused due to the changes in url – Previously your site was in http, now it is updated to https. Most of the websites have an image in the first fold displaying what the business is about. This image needs to be clear and so a high quality, heavy image is used. Result – low result in the First Contentful paint further impacting the SEO.
Tips:
Use some SEO tools such as Website Auditor to find and fix the missing images issue.
And for the image size, you should use image crunching services that still maintain the quality of your images.


Content Categorization

Category allocation for images makes your website systematically presented. The same thing goes for the image tags. Creating a page to display all the images of the same category or the same tags will increase user experience and will also help the search engines index those images. The search engines will also try to index the category and tags pages but you will need to maintain the image URL structure for those images. Keep in mind that your single image doesn’t get indexed as three different images: the single image URL, the URL with tag name, and the image with category name.
Tips:
Ensure that your category and tag names make sense to the users. It is still a common practice to use the keywords in the category names, though keyword integration is said to have no impact on the SEO these days.
Along with that, declare canonical URLs if multiple URLs are pointing to the same resource in your website.


User Experience

If you want to decrease the bounce rates in your site, ensure that your visitors are offered with a really good user experience. Bounce rate is also one of the metrics which Google decides to position your website in the SERP. In order to improve the user experience on your image heavy website, you will need to work on the website speed first. Next is how easy it is to find an image for the visitor? Accessibility factor is huge when it comes to user experience so keep thoughts about alt-texts for your images, consistency in number of images per page, responsive design on your website, high quality images, lazy loading where implementable and such.
Tips:
It is necessary to occasionally audit your own website for user experience. But not just that will be enough. Understanding what type of users you get and how they behave on your website is also important.
For this you can use tools like Hotjar and even conduct polls on your website to get feedback from the visitors.


Image Optimization

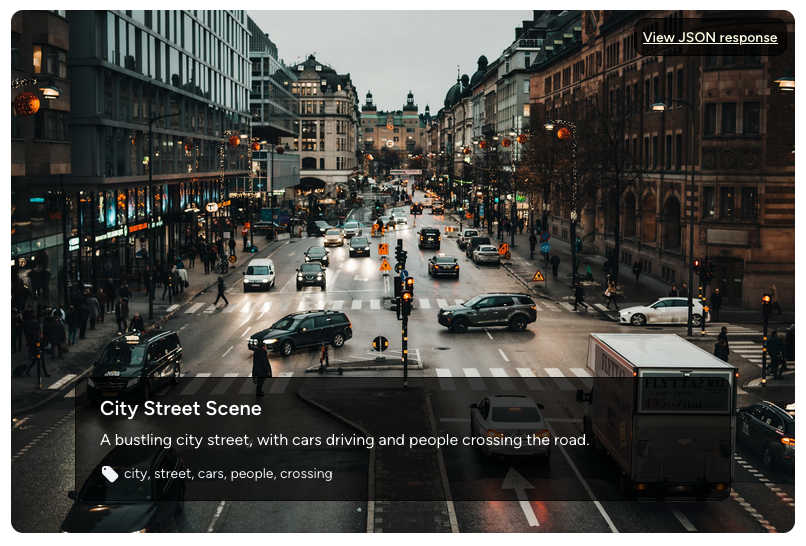
You will need to work on all the points mentioned till now and more when working on image heavy websites. First, clarity is necessary – not just the image quality but also the alt-texts, description and tags that you will use for the images. It is not uncommon to create a content strategy itself for the texts to be used alongside the images. Next, you need to use the right file type, file size and delivery method for your images. While optimizing the images, you need to think about the image search happening on the web every hour. Choosing the right and appropriate image titles and tags will help you win a position in the SERP.
Tips:
It is better to use a content delivery network with caching features to ensure delivery is smooth.
Along with implementing an AI tool to create alt-texts, and image description will ensure that your images will follow a fail-proof consistent naming strategy.


Originality and credits

Artificial intelligence is already capable of recognizing images and search engines will not take long to put it to use, if they haven’t already done it. For this reason alone, using original images will help you improve your SEO. Along with that, providing credit to the original creator of the images will increase your trust factor.
Tips:
If you are running an image heavy website, still focusing on displaying expertise, authoritativeness and trustworthiness (EAT) will improve your SEO.
You can display expertise by using smart categorization of images, authority by using original images and giving credits wherever necessary and trustworthiness by the condition of your website as a whole.


Apart from these tips, you should also follow the best practices that have been used for a very long time to improve SEO of image heavy websites such as: inclusion of images in sitemaps, using social media appropriately, posting SEO friendly contents per images and avoiding anything that falls under the black-hat practices.